Ever wondered how you can add your Instagram stories onto your website?
Well, if you’re a bit of a nerd with web design and coding skills you can probably do this yourself.
If you want it the easy way, then you can use a WordPress plugin or 3rd party tool to achieve this. Luckily for you, I’ve stumbled upon such a tool that can allow you to display your Instagram Stories directly on your website for FREE* 😀
Here what you want to do:
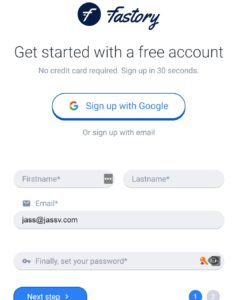
1: Head over to https://fastory.io/ and sign up with your email
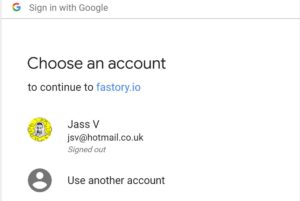
2: Alternatively, you can sign up with your Google account, if you have one. This was my preferred method.
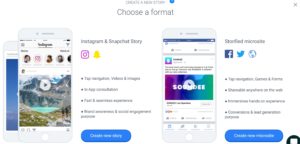
3: Once signed in for the first time it’ll ask you to choose a format for your stories. This is another feature of this tool where you can create Instagram stories.
For now, skip this step clicking the cross at the top right-hand corner.
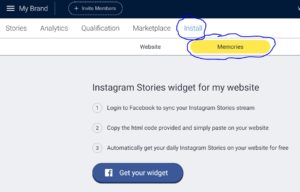
- This should take you to your main dashboard. The part we’re interested in is the ‘Install’ section circled below. So click on that followed by Memories.
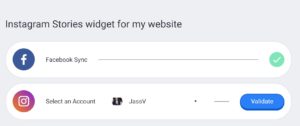
- Next, you’ll be asked to authenticate your Facebook and Instagram accounts to Fastory. Again, it helps if you’ve already logged into those platforms in the background.
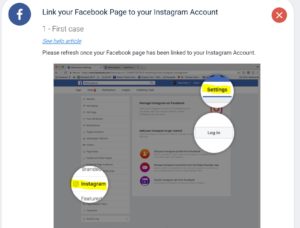
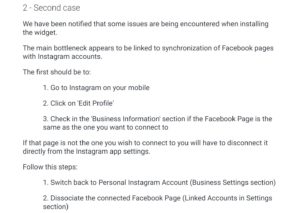
- When I first tried, it authenticated with my Facebook account without any issues but with Instagram, it was a bit of a challenge. So I had to follow the instructions below and then it worked the second time around.
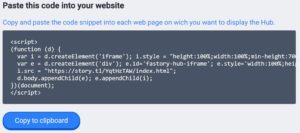
- Hopefully, you’ve managed to connect both platforms to your Fastory account. If so, you’ll be provided with your unique Instagram Story javascript code, which you can copy and paste anywhere on your website.
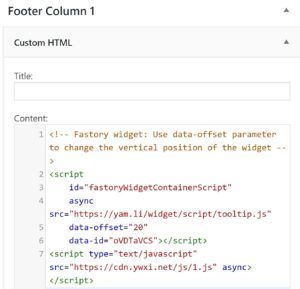
- With mine, I simply pasted it into one of the footer widgets within my WordPress website. Now, if you don’t use WordPress, this code should still work but you may need to insert it in a different way so that your website recognizes that you are pulling in a content from an external source.
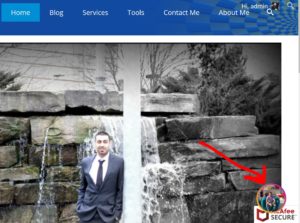
- You’ll know if it’s worked if you see the Instagram Story icon present on your website/webpage.
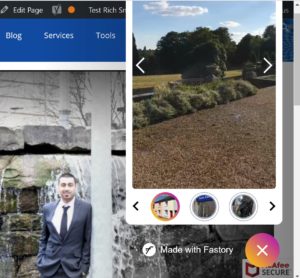
- Below is what it will look like if someone views it on their desktop/laptop device.
NOTE: I’ve chosen to have mine displayed on every page of my website at the bottom right-hand corner. You can choose where to paste that code into your own website i.e. have it displayed on just a single page, blog post etc.
Pro’s:
The free version provides you with the basic features you need to display and create your Instagram Stories on your website.
You don’t need to install a widget or get a developer to do this
Allows visitors to see your Instagram stories prior to the 24-hour limit. There may be something that catches their eye that you filmed a week ago so it’s content that isn’t wasted.
Con’s:
It’s still in beta mode, meaning it could be prone to some errors.
Doesn’t appear to work properly on all browsers. Mine doesn’t seem to display on Internet Explorer but on others it’s fine.
Visitors can’t participate in polls or swipe up etc.
Desktop users will see the words ‘made with Fastory’ when they watch your Instagram Story if you are using the free version. On the phone it’s fine.
I love feedback and comments to do let me know how you get on and what you think of it. If you are having trouble getting it working give me a nudge and I will try my best to assist.
PS: If you found this useful please do share! 😀